Alright, so I’ve been meaning to share this little project of mine – building an astrology website from scratch. I’ve always been fascinated by astrology, and I figured, why not combine it with my other hobby, web design? It sounded like a fun challenge, and let me tell you, it definitely was!
First things first, I needed a template. You know, something to start with, a basic structure. I didn’t want to code everything from the ground up, ain’t nobody got time for that. So, I hit up the internet, did some digging around, looking for free astrology website templates.

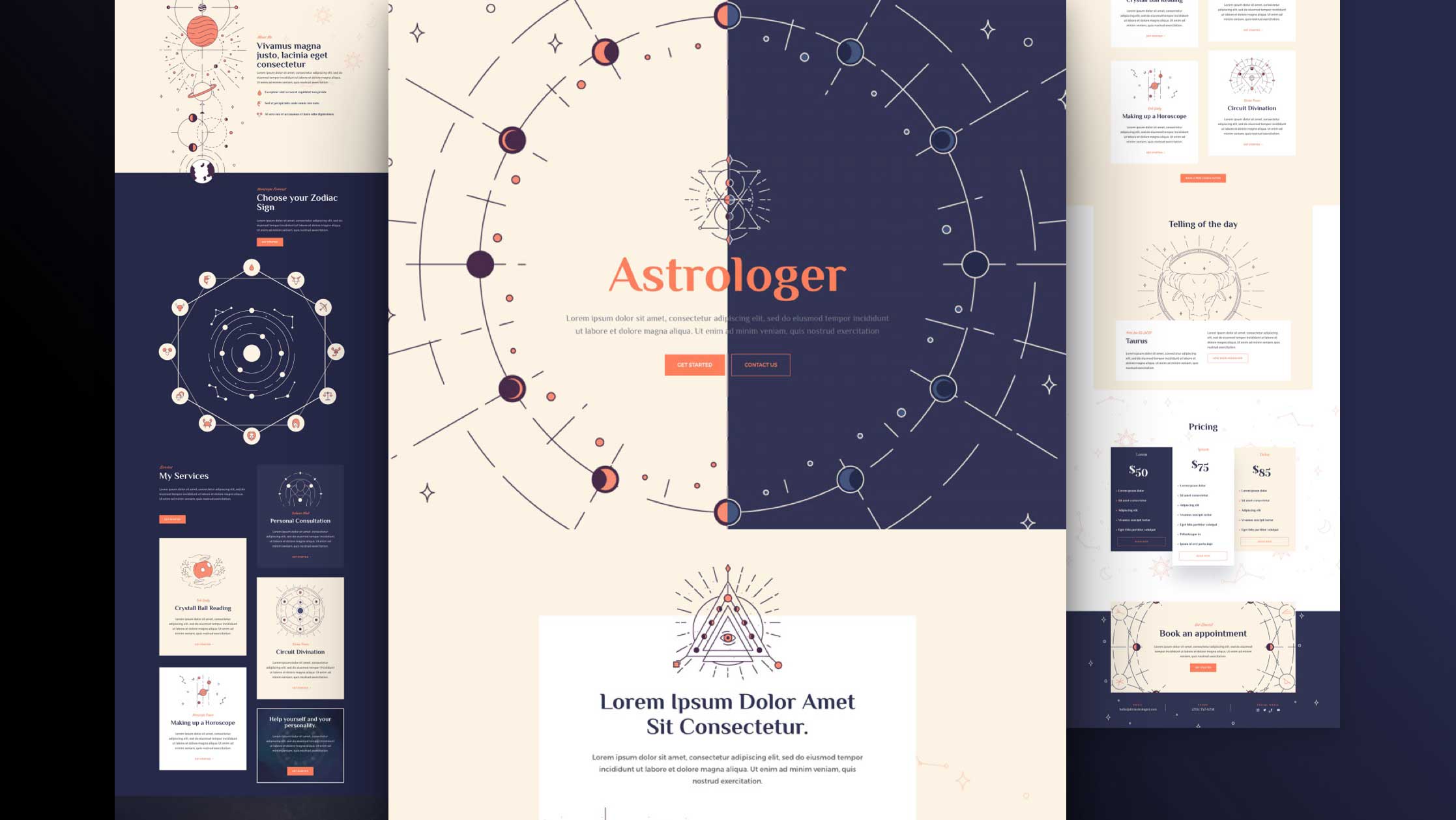
- I browsed through a bunch of websites offering free templates.
- Some were okay, others not so much.
- A few caught my eye, but they weren’t exactly what I was looking for.
Then I stumbled upon a website, I think it was called Themezy. They had a whole section dedicated to astrology templates, and let me tell you, it was like finding a gold mine! I found one template that was pretty close to what I envisioned. Simple, clean, with a nice mystical vibe. Perfect!
Download and Customize
So, I downloaded the template. It was a zip file, I extracted it, and boom, there were all the HTML, CSS, and JavaScript files. Time to get my hands dirty!
- I opened the files in my code editor.
- Started tweaking the design, changing colors, fonts, you know, making it my own.
- Added some cool features like a daily horoscope section and a birth chart calculator.
This part took some time, I won’t lie. I had to learn some new tricks along the way, especially with the JavaScript part, but hey, that’s part of the fun, right?
Setting Up the Host
After weeks of tweaking and testing, I finally had a website I was proud of. But it was just sitting on my computer, nobody could see it. Time to find a host. I checked out Hostpoint, they had a deal for 3 months free. I figured, why not give it a shot? They claimed it was easy, with some sort of drag and drop setup, seemed simple enough for a guy like me.
- Signed up for the free trial.
- Uploaded my website files to their server.
- Used their drag-and-drop builder to make some final adjustments.
And just like that, my astrology website was live! It felt amazing to see it out there, on the actual internet, for everyone to see. It wasn’t perfect, there are still things I want to improve, but it was a great start.
The whole process was a rollercoaster, to be honest. There were times I wanted to throw my computer out the window, but I pushed through. And you know what? I learned a ton. About web design, about hosting, and even a bit more about astrology. If you’re thinking about creating your own website, whether it’s about astrology or anything else, I say go for it! It’s a rewarding experience, even if you hit a few bumps along the road.

I hope my little adventure was fun for you to read and maybe helped somebody. Until next time, friends!